- Watching viral videos in a different way
- A text content explains why this kind of videos exists, how to think about it
- The text content will be a philosophy presentation of the videos but in an offbeat humorous tone
- Target audience : young audience (around 18-25 years) who are interested in pop culture, new media technologies, etc.
Quel est le but de mon site?
- Regarder des vidéos virales d'une manière différente
- Un texte explique pourquoi ce genre de vidéos existe, que penser d'elles
- Le texte présentera les vidéos de manière à la fois philosophique et humoristique
- Cible : jeune public (environ 18-25 ans) qui sont intéressés par la culture pop, les nouvelles technologies de communication, etc.
- A text content explains why this kind of videos exists, how to think about it
- The text content will be a philosophy presentation of the videos but in an offbeat humorous tone
- Target audience : young audience (around 18-25 years) who are interested in pop culture, new media technologies, etc.
Quel est le but de mon site?
- Regarder des vidéos virales d'une manière différente
- Un texte explique pourquoi ce genre de vidéos existe, que penser d'elles
- Le texte présentera les vidéos de manière à la fois philosophique et humoristique
- Cible : jeune public (environ 18-25 ans) qui sont intéressés par la culture pop, les nouvelles technologies de communication, etc.
Flowchart :
Then I thought about possible layout for the site / J'ai ensuite réfléchi à des mise en pages possibles pour le site :
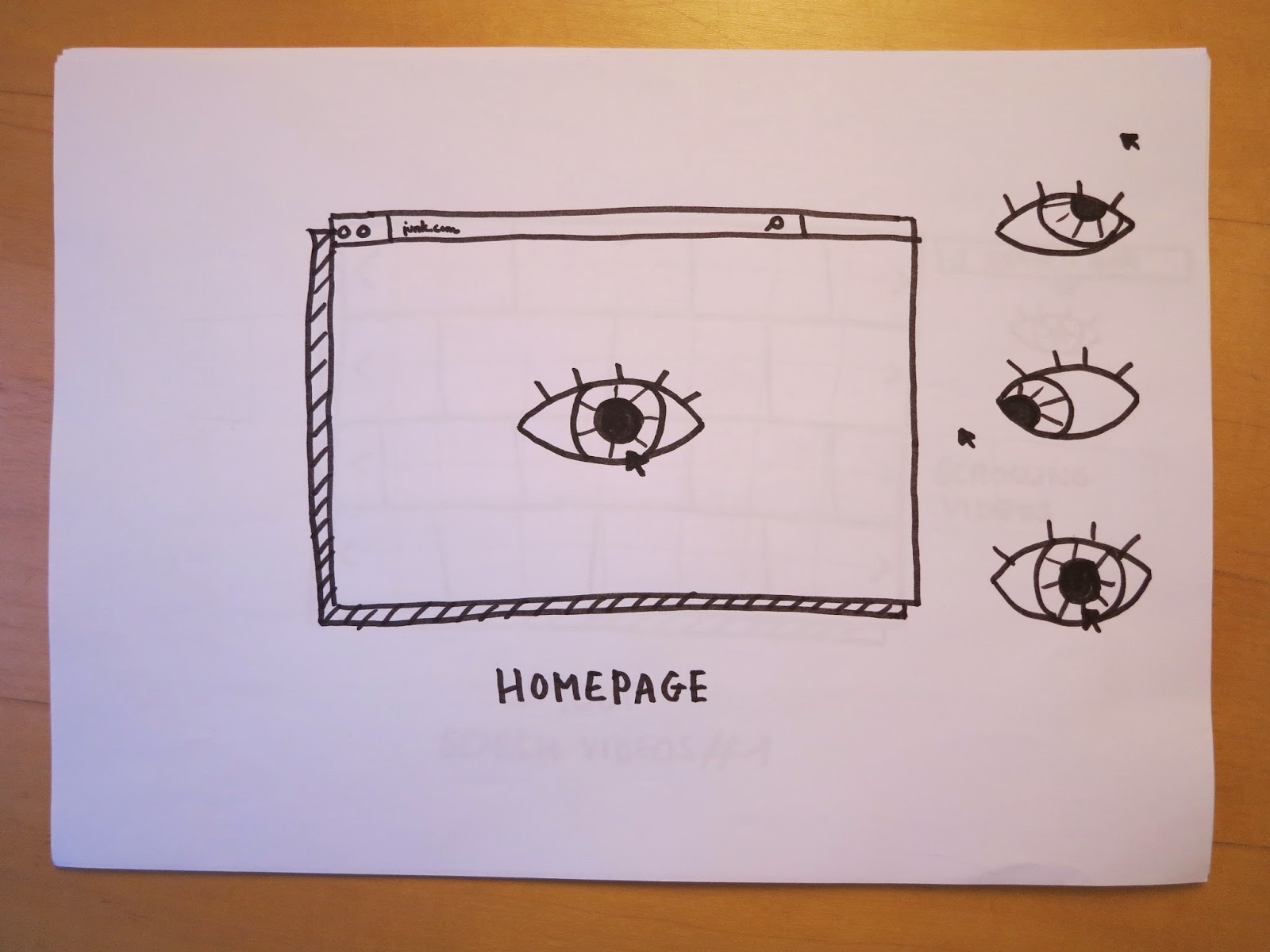
Homepage#1 : the purpose of this page is to get a video randomly and present it in a funny way. I thought about an animation of an eye that follows the mouse cursor, and when you click on that eye that lead to a random page.
Le but de cette page est d'arriver sur une vidéo de façon aléatoire et de présenter ça de manière ludique. J'en pensé à une animation d'un oeil qui suivrait le curseur de la souris, et quand on clique sur cet oeil ça mènerait sur une page au hasard.
Ça reprend l'idée #1 mais en plus déterminé, on demande à l'utilisateur son humeur pour l'amener à des vidéos qui lui correspondent. La page se déroule fait apparaître les différentes propositions, à l'exemple de ce site web.
System layout for presenting a video : the layout is simple with the title, video and associated text. I have to see more structure for links to other videos (and page selection of videos).
La mise en page reste simple avec le titre, la vidéo et le texte associé. Il faut que je voie encore la structure pour les liens vers les autres vidéos (et la page de sélection de vidéos).
Video selection#1 : I didn't want to make the system list as you can see on other video sites like YouTube or Dailymotion, but it is difficult to present a large number of videos without falling into a screen printing too "busy". The idea of the following proposition is to cut the page into 4 parts and you can scroll each band. This system can be applied to tablet format.
Je ne voulais pas reprendre le système de liste qu'on peut voir sur les autres sites de vidéo comme YouTube ou Dailymotion mais il est compliqué de présenter un nombre important de vidéos sans tomber dans une impression d'écran trop "occupé". L'idée de la proposition suivante est de couper la page en 4 et de pouvoir faire glisser chaque bande. Ce système peut être intéressant appliqué au format tablette.
Other systems with the same idea :
☞ Logo think : I looked for a name for my site, I was thinking about a word like "Cataract" an eye disease because viral videos can hurt the eye by stupid content. But finally I opted for "Junk" like junk food, junk mail, etc. and this fits to the concept pretty well. The baseline can be for example : "eating wtf videos" in order to explain the purpose of the site.
J'ai cherché un nom pour mon site, j'ai pensé à un mot comme "cataracte" (une maladie de l'œil parce que les vidéos virales peuvent heurter l'œil par le contenu stupide). Mais finalement j'ai opté pour "Junk" comme junk food, junk mail, etc. Cela correspond plutôt bien au concept. La baseline peut être par exemple: "eating wtf videos" afin d'expliquer le but du site.










No comments:
Post a Comment